This is the first post in a multi-part series where I document the rebuilding and promotion of an existing website. Find out more
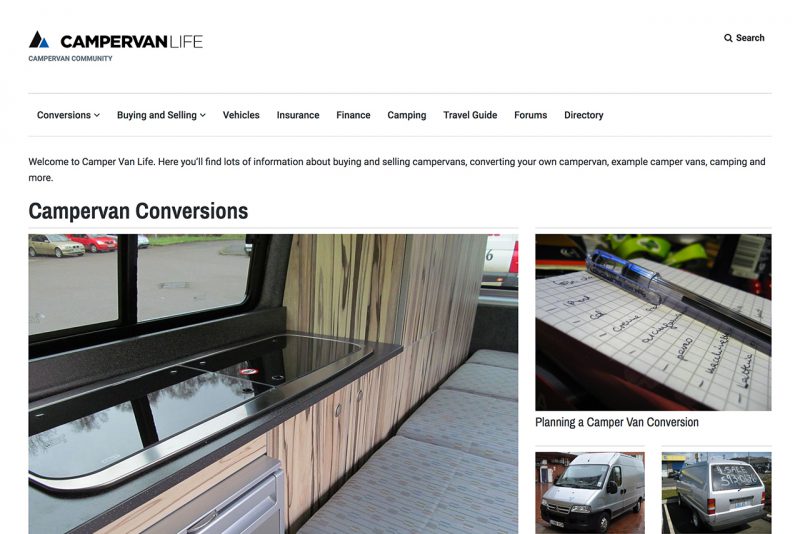
The current www.campervanlife.com website is powered by Drupal 7. The original website was a simple flat-file website. Then I converted it to Drupal to allow me to edit it online, and to add community features.
In 2007 when I decided to move the website to a CMS Drupal was the best choice. I think it was version 4.7 at the time, perhaps 5. WordPress was a much smaller deal back then, and used mostly for blogs, so not a option.
Since then I haven’t added a great deal of content to the website, but I have added features such as allowing members to add information and photos about their conversions. I was able to do this via modules fairly easily.
I am a web developer with more than 16 years of experience, mostly in WordPress and Drupal. So I am experienced with both, but for the last 6 years I have focused almost entirely with WordPress, and done very little with Drupal.
This has been a conscious choice as I much more enjoy working with WordPress, not only as a developer writing code, but also as an author writing and editing content.
Naturally It would seem I should WordPress for the new incarnation of the website. However, Drupal has some powerful points that can’t be simply ignore because of my experience and preference.
So I’m going to outline my experience of using Drupal and WordPress to build and manage websites, and how this related to www.campervanlife.com.
Content management
Finding, editing and adding content in WordPress is easy and intuitive, and this is one of the reasons WordPress has become so popular. With Drupal things just aren’t as easy. If you’re experience you can generally find your content quickly, but the lack of built-in WYSIWYG editor means the process is not as smooth with Drupal. The content editing tools built into WordPress are excellent I am much happier writing and editing content which is an important factor as it can often be a barrier to putting ideas and content on the website.
A significant factor in content management today is the use of tools such as page builders. I’ve been using page builders in WordPress for many years for me it’s the tool of choice of building complex, easy to edit content that looks great. Whilst there are some options available for Drupal they are inferior to those in WordPress, and I fear they may not have a very long life or will not be well supported.
Winner: WordPress, by a big gap
Image manager
With each release the media library in WordPress has gone from strength to strength. It’s easy to find and upload images when editing content, or in bulk with galleries. As these features are built into WordPress they work perfectly and they are easy to use. With Drupal I find myself having to think about how the images are uploaded and stored, and most importantly when I try to use images and content it’s always a struggle to find what I want and to insert it into the content.
With WordPress I’m able to upload multiple images at one, rotate, resize and crop images with the native media library manager. This means the images are available to me wherever I am on the site however I am adding content.
It is probably possible to add the same functionality to Drupal, but I want these features to be native and faultless.
Winner: WordPress, by a huge gap
Custom content types and front end editing
Both systems allow custom content types to be added. Drupal has had this features for year, in various guises. And it works very well in Drupal. Unfortunately these needs to be done via the web interface, which is time consuming and makes it harder to push from dev to live. Drupal makes it very easy for users to edit content on the front end, as it’s a native feature. It just works. It doesn’t work exceptionally well, and can be a bit clunky, but it’s a great start.
WordPress allows custom content types, created by plugins or code. I always prefer the code option. Support for fields is very limited, and one has to use a plugin such as Advanced Custom Fields. This plugin provides an amazing interface for building content types with extra fields. The Pro version is well worth the money, for the extra field types. Front end editing of these types and fields is not provided by default. You have to code your own. So definitely more time consuming, but because one is force to think about it and implement it, the results are generally better.
Winner: Draw. Drupal is more powerful, but the WordPress results are generally better.
Caching
Drupal has a fantastic built in caching system. It works extremely well, and most sites can turn it on for instant performance gains with little need for testing or compromise.
WordPress has no built in caching system. But various plugins exist to give this functionality.
Winner: Drupal, but a big gap.
Code
Drupal has great ways of separating code and templates. The Drupal community encourages best practice which works really well. The online community at drupal.org is a great place to find help and inspiration. �WordPress is not is well structured and it can be easy to not follow best practice, be lazy or sloppy. However this is not a problem with my experience.
Winner: Draw. Drupal has better structure, but WordPress is easier to use.
Updates
WordPress rightly prides itself on how easy it is to update the WordPress core software and also any updates for plugins and themes. It’s very rare that there is an issue and easy to put right if there is. More recent versions of Drupal have made it easier to update modules, �but other parts of the system are not so easy to update, even core.
Winner: WordPress, but a big gap.
Upgrading major versions
When there is a major version of WordPress it is again a simple case of hitting the update button, and everything seems to work seamlessly. However a major version update on Drupal requires significant work and changing your theme and code to match the API changes. This is OK for a large webapp type installation but a great deal of work when you’re running trying to run a small website.
Winner: WordPress, buy a massive gap.
Themes
Drupal has always suffered from a lack of good themes to use. There are some commercially available ones for the quality standards are not the very best. Unlike WordPress where there is a huge community producing great quality free themes, often encouraged by WordPress.com themselves. There are excellent boutique theme shops such as ArrayThemes and Elma Studio. There is a colossal range of commercial themes on ThemeForest, but they often come with some bloat.
Winner: WordPress, buy a big gap.
Plugins
Whilst Drupal has a good deal of modules available, they are often slow to be ported to the current version of Drupal. They can often be poorly maintained or have a very slow release cycle.
WordPress generally has a higher number of plugins, of any equal standard, and generally with better support and release cycles.
Winner: WordPress, but a good gap.
Page Builders
Page Builders have been a concept in WordPress for some time. There are many to chose from, and are rich in features.
Drupal has had the concept of panels and blocks for a long time, and in general they are OK. But they are not a great substitute for a quality page builder. There are a couple of premium page builders for Drupal on Code Canyon, but they have limited functionality and features. The most popular is based on an earlier version by the same author, which has now been abandoned. A classic Drupal module problem.
I have considerable experience using the Visual Composer plugin for WordPress, and have even built custom components for it.
I assessed all of the page builders mentioned by Pippin Williams and Chris Lema, to ensure I wasn’t overlooking an important player in this area. I concluded that Visual Composer fits my needs really well, and will by my first choice.
Winner: WordPress, by a massive gap.
Membership features
Drupal’s membership features are excellent. Users can register, add and edit content all from the front end. It’s possible to assign permissions to make this happen very easily. Buy, annoyingly user management is quite bad.
WordPress has no proper support for this, but it can be added with plugins. Some of which are very good, but not native.
Winner: Drupal, by a big margin.
Drupal 8 assessment
CampervanLife is currently running on Drupal 7, and so I decided to install the latest Drupal 8 and give it a test drive. In particular I wanted to see the improvements with content editing and more and importantly image management.
After installing Drupal 8 I edited some content and checked the media manager and was quickly disappointed. Of course I was assessing the built-in features are not looking beyond this with additional modules. However it’s important that my reliance on external non-core features is minimal as possible as this is cause me problems using the last few years running Drupal 7.
Page/node editing was not inspiring, and this is a major factor for me. When I edit a page I need to feel the inspiration to write and insert media, to avoid any sort of creative block.
The Winner?
WordPress. And here’s why, in order
- I love writing in WordPress
- Photo management is so good
- I can write themes, plugins and manage data very easily due to my experience
- Amazing range of starter themes to chose from, and plugins
- Page builder
- Easy updates
- Very future compatible
Here’s where Drupal was a contended
- Membership features
- Front end editing
- Caching
- Code structure